Interviewing stakeholders
It was important to first talk to stakeholders to understand the project expectations.
Interviewing Frog's founder
The main goal that came about from my conversations with the company’s founder was that the site needed to attract clients. With the current notion site, the bulk of impressing was on the portfolio of projects. It was important to maintain that the projects’ portfolio would be a key factor in the new website.
Why I did not speak to current clients and prospective clients in the initial stages
A positive reaction to the notion website indicated that the trust of prospective clients had been gained by the company’s ability to showcase their portfolio and deliver quality products.
Our new prospective clients would encounter us on ads and they would be a different client segment. It made more sense to talk to prospective clients with a site already in place.
User research insights
The main user goals that came out were:
- 1. A potential client would like to Hire Frog's services
- 2. A potential client would like to see Frog’s past projects
- 3. A job applicant would like to apply to Frog
I began to brainstorm ways in which we can inspire trust among prospective clients, then ways in which we can make it easy for them to hire us. That would be the highest priority.
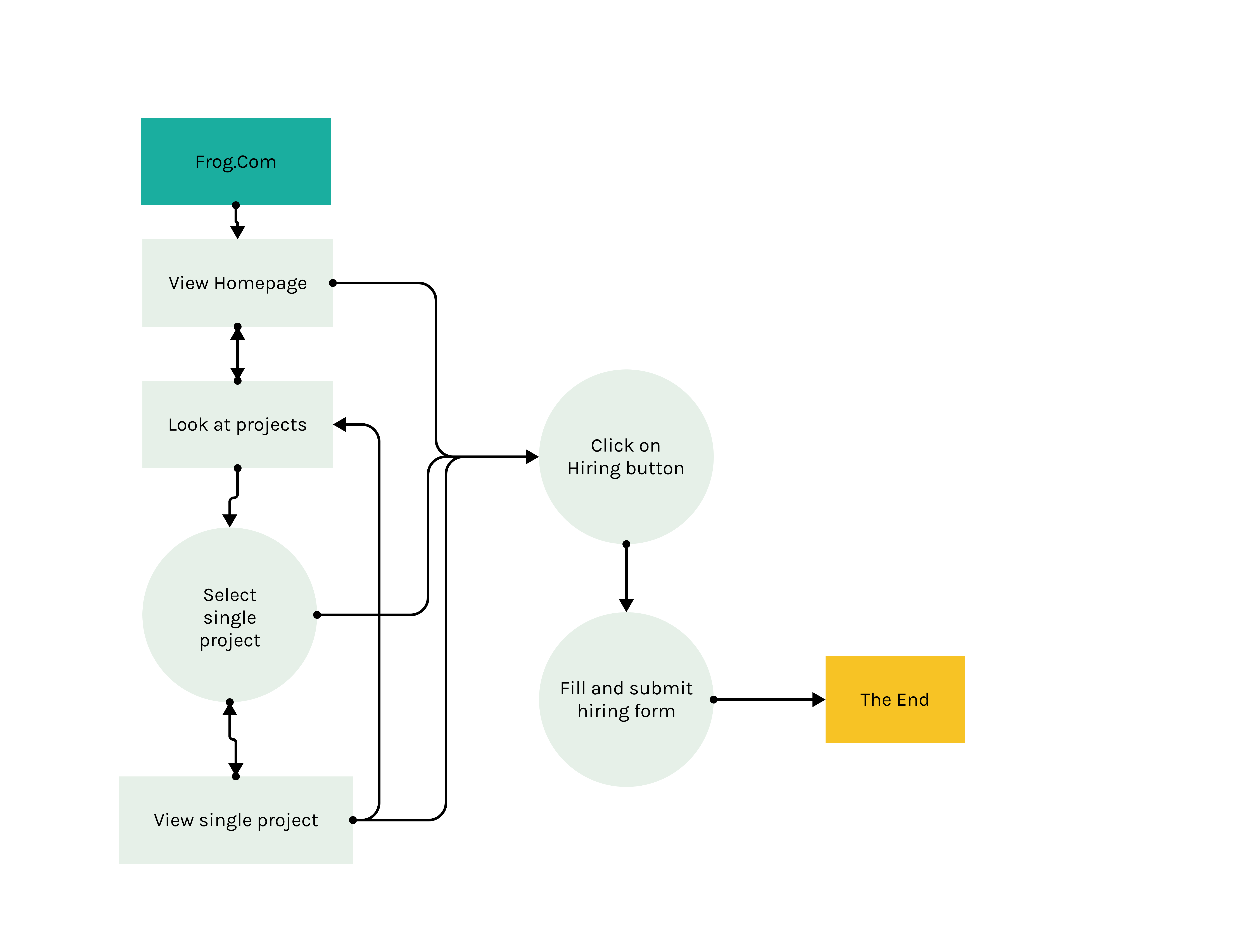
The User Flow of a client hiring Frog
I then came up with the key user flows that would lead clients to completing the hiring process.

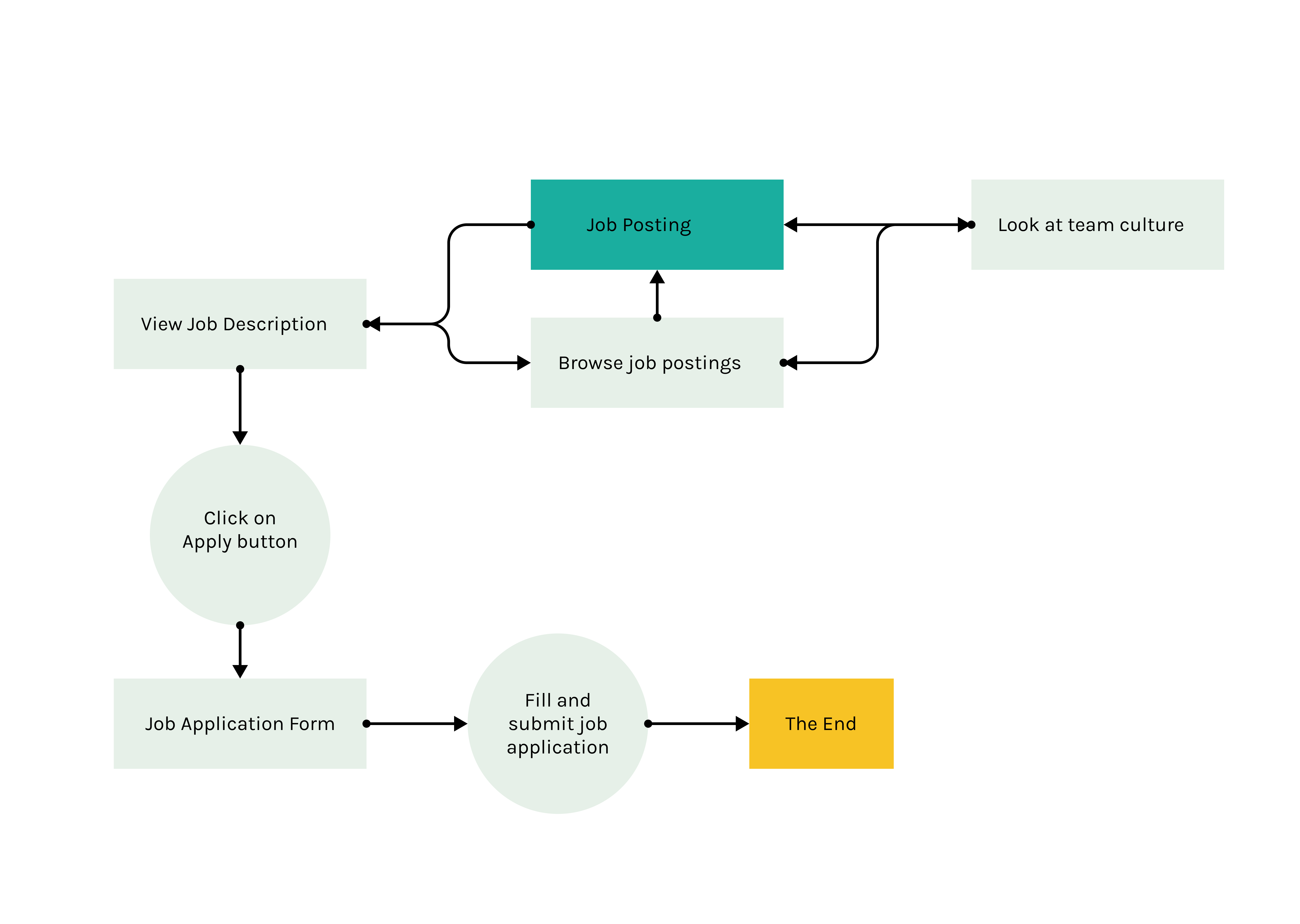
The User Flow of a job applicant applying to Frog
Below is how a job applicant would apply to frog. In this case, most applicants land on the website through specific job application links.

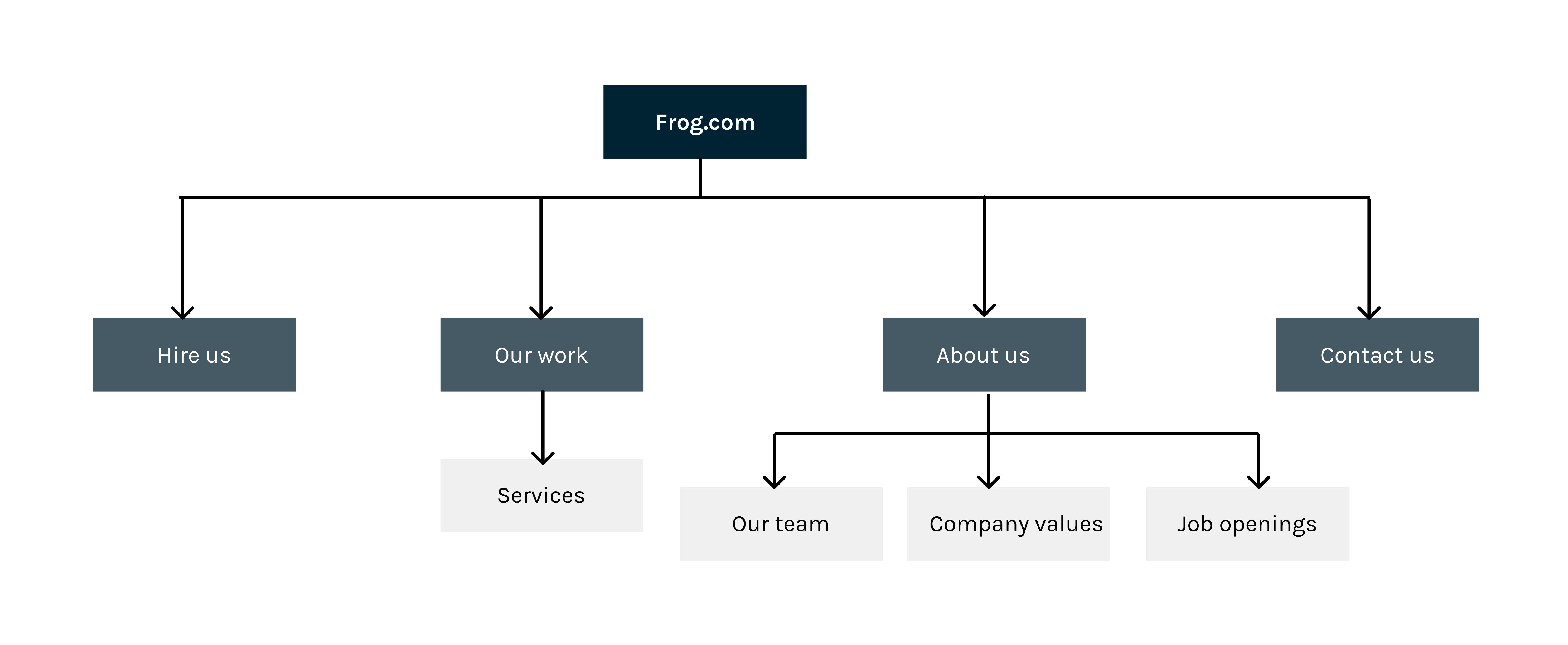
Deciding on the pages and the overall structure of the website
The key pages and information that was important to be there were: the company’s services and portfolio of projects, the company’s values , culture, team and contact Information.
This indicates the sites high level navigation
system and gives an overview of the website’s structure.
With this in place, I could now begin wireframing.

With this in place, I could now begin wireframing.
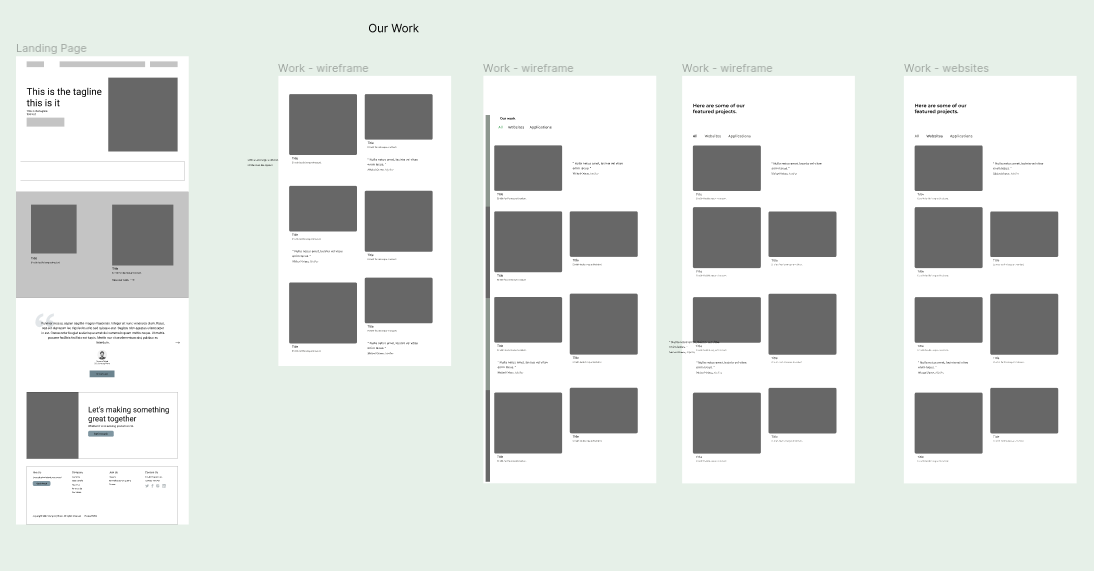
The WireFrames


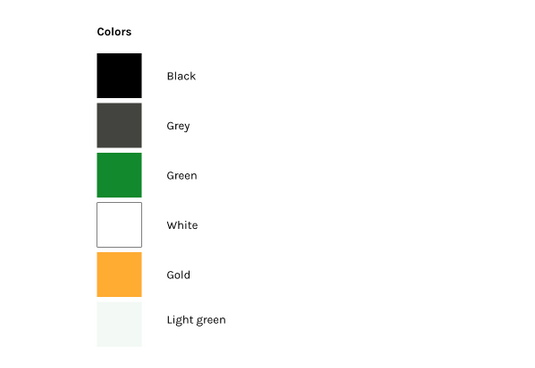
High fidelity designs
From the company logo, I derived the colors that would form the website's palette.
I then added another shade of green to act as a highlight and of course, the shades of grey we all need.

Montserrat font is used for headings and Karla for subtexts
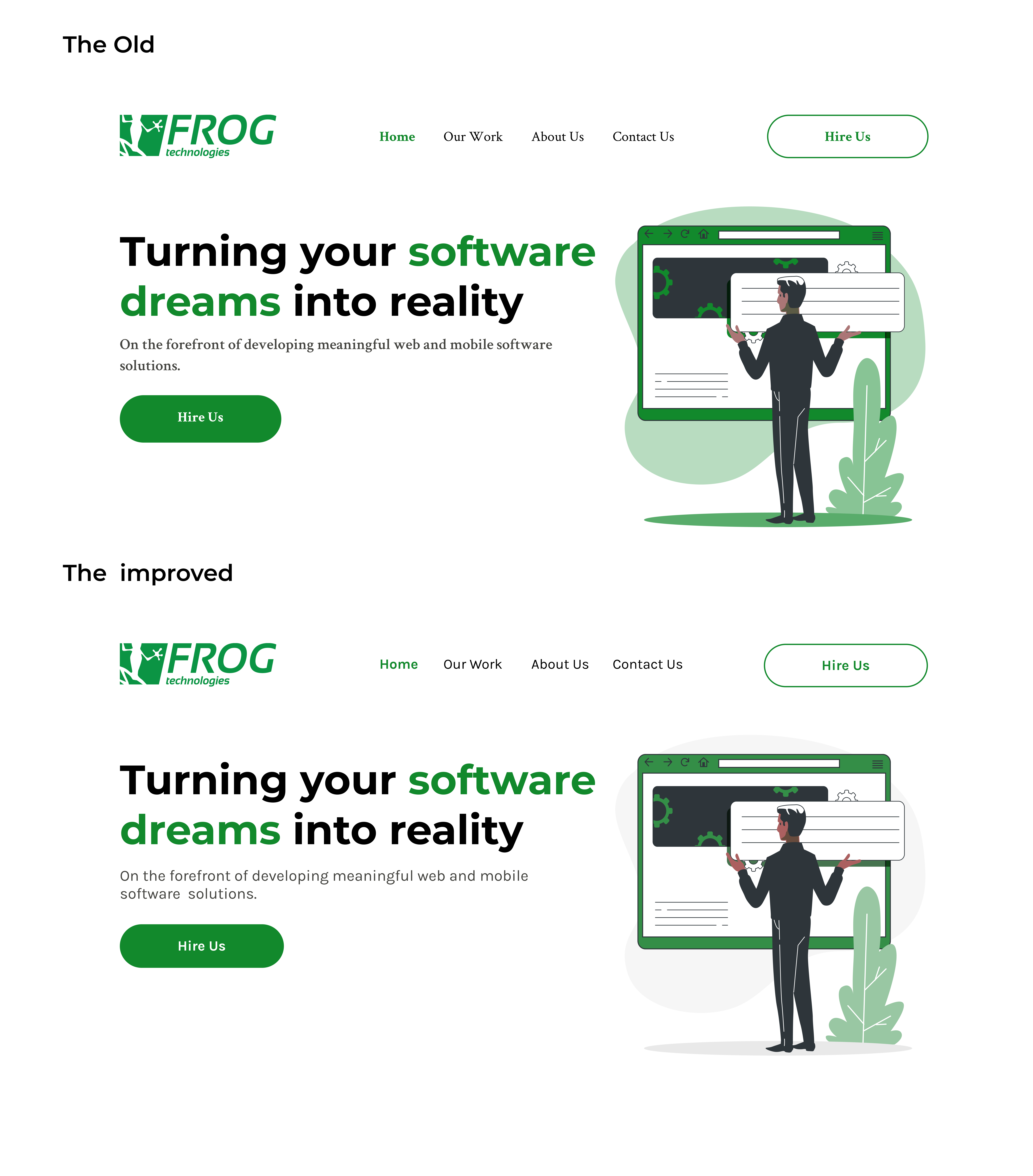
Landing page iterations
I completed the landing page and presented it to various people for feedback.
This included internal stakeholders and extrenal designers.
Their feedback resulted in the following changes:
1. Font change
The font was changed from Crimson Text and Montserrat to a combination of Karla and Montserrat.2. Illustrations edit
The illustrations background in the hero section was changed.
Feedback does indeed make everything better.
The Final Designs
The landing page

The 'Our Work' pages



The hiring forms


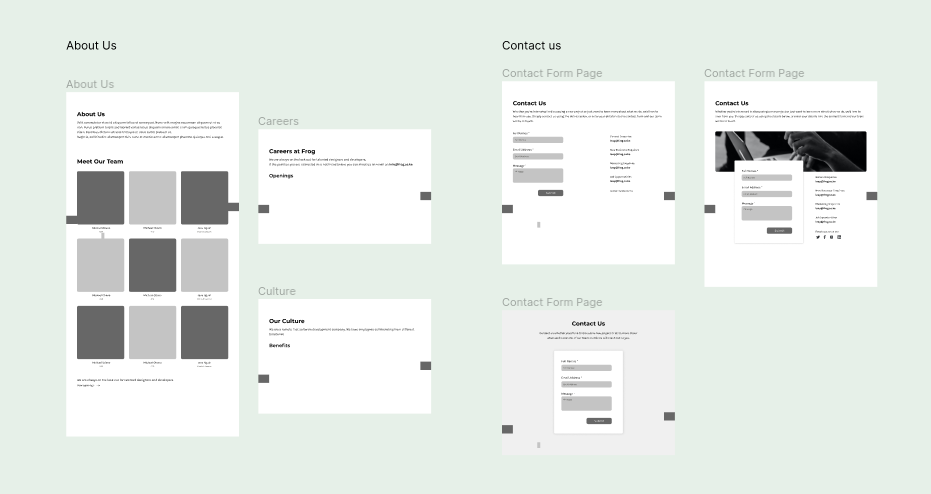
The 'About Us' page

The 'Contact Us' page

Current stage
The designs are still being designed, and the pages remaining include: The open positions pages with the process of applying for open positions at Frog Technologies and a 404 error page.
How success will be measured
After the completion of the high fidelity prototype, users will be asked to complete certain tasks. The number of users who click on ‘Hire Us’ button and actually complete and submit the hiring form will be tested.
Another area that will
be tested is the flow of job applicants applying to the company.
© 2022 Design and code by Easter